I am flashing you with my new
Instagram Sidebar Flasher! So fun!
People, I love this, and if you do too, then here is what you need to do! Click {here} to get to the site I used. You will see this. 
You have a choice between a grid of photos or the slideshow like you see on my blog in the “Widget Type” drop down menu. I chose a thumbnail size of 200 because I wanted it to fill up my sidebar and look centered.
Get into your blogger account by clicking the orange button on the left corner of your blog. Here is mine.
Click on the “Title” of your blog once you are on your Dashboard.
 Click the “Layout” Tab- It’s close to the bottom of the list.
Click the “Layout” Tab- It’s close to the bottom of the list. Then choose “ Add a Gadget”
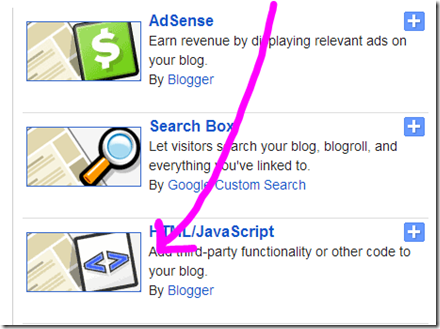
Then choose HTML. You have to scroll down the list a bit, but it’s there.
Paste your code in the content section and hit the orange save button. Nothing is changed on your blog until you click “save arrangement” on another screen.

You did it, but you may want to tweak the size and such so preview your work by clicking the grey preview button. Then save arrangement if you love it.
To make the widget larger or smaller go back to the widget website and change up the widget “Thumbnail Size”.
Get the new code and paste it over the old code. It took me 2 tries to get the size I want, but then again I am super fussy.
It takes about 24 hours for the widget to update any new photos after the initial install, but it happens automatically, so don’t take any naked photos or we will all see them!
I hope you flash me soon by adding this cool flashing gadget to your sidebar!
Click {here} or the icon below to follow me on Instagram!